摘要:一、场景 这是我的 github 源码,存了一些网上找到的 markdown here css,每个sytle 文件夹都写明了从哪里复制过来的,请留意 【ZhaoUncle/Markdown-Here-CSS】:https://github.com/ZhaoUncle/Markdown-Here-CSS github:https://github.com/adam-p/markd
一、场景
这是我的 github 源码,存了一些网上找到的 markdown here css,每个sytle 文件夹都写明了从哪里复制过来的,请留意
【ZhaoUncle/Markdown-Here-CSS】:https://github.com/ZhaoUncle/Markdown-Here-CSS
github:https://github.com/adam-p/markdown-here/网站优化
介绍
Markdown Here 是 Google Chrome, Firefox, Safari, Opera, and Thunderbird 浏览器插件,起初是用在 email 邮件里面讲 markdown 语法转化成 html 富文本格式,现在只要是在 web 端,都可以利用插件直接转换了,也不需要说特定在email页面里面了。
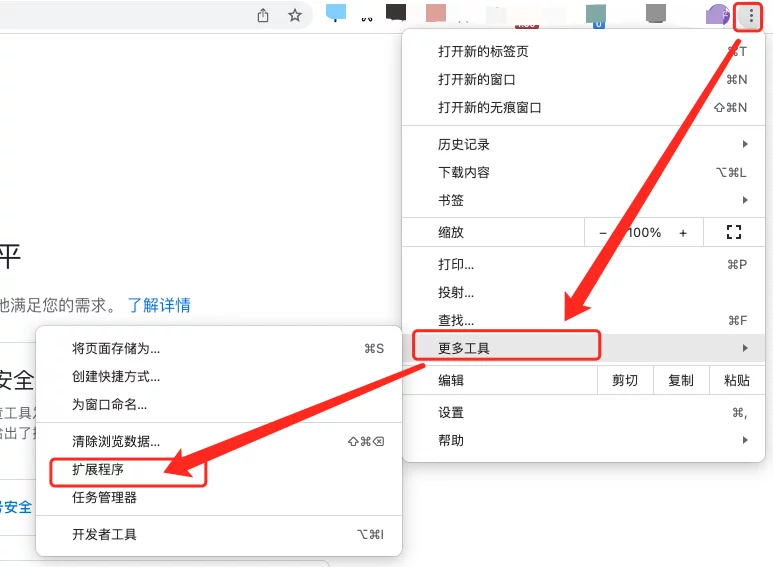
安装教程
chrome 安装用:https://chrome.google.com/webstore/detail/markdown-here/elifhakcjgalahccnjkneoccemfahfoa网站优化

安装后打开显示在页面,其实可以不显示,平时用右键就好了

网络不好的同学,就需要先下载下来,或者你直接用 Microsoft Edge 浏览器吧,chrome不适合你
下载地址:https://chrome.zzzmh.cn/info?token=elifhakcjgalahccnjkneoccemfahfoa
详细安装地址:https://chrome.zzzmh.cn/help?token=setup

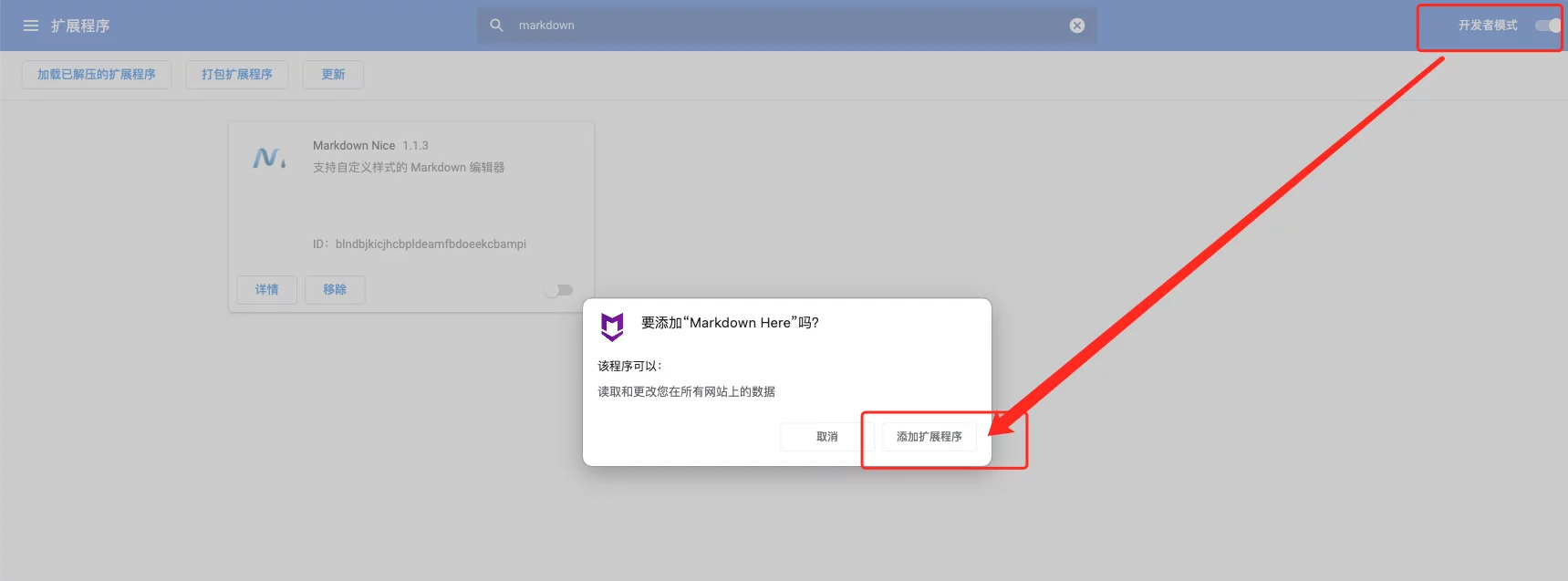
打开开发者模式,然后直接把crx插件拖到这个页面就好了



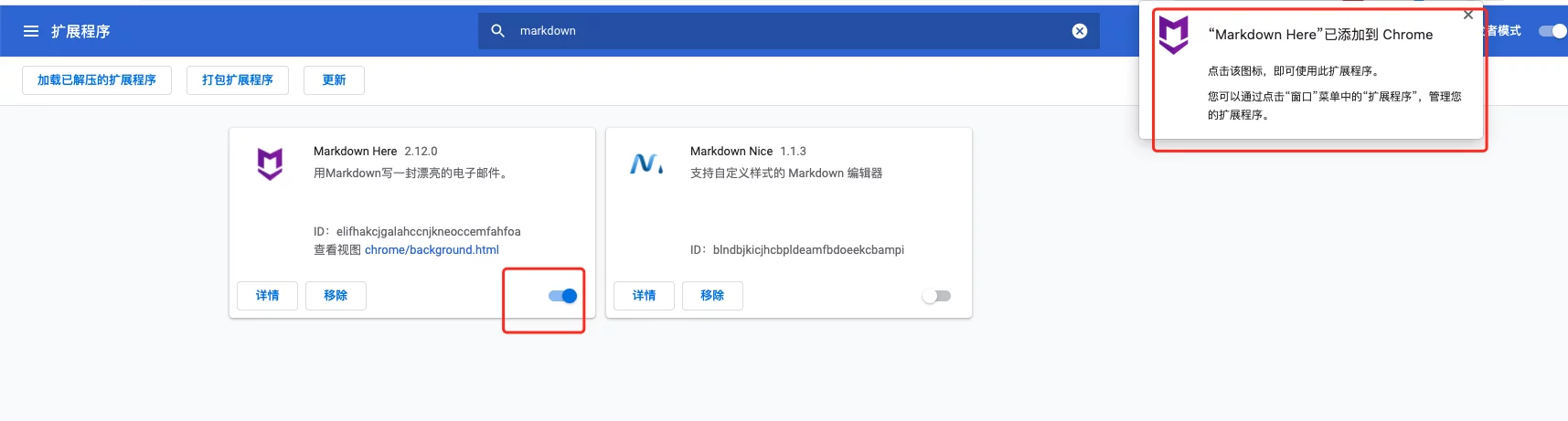
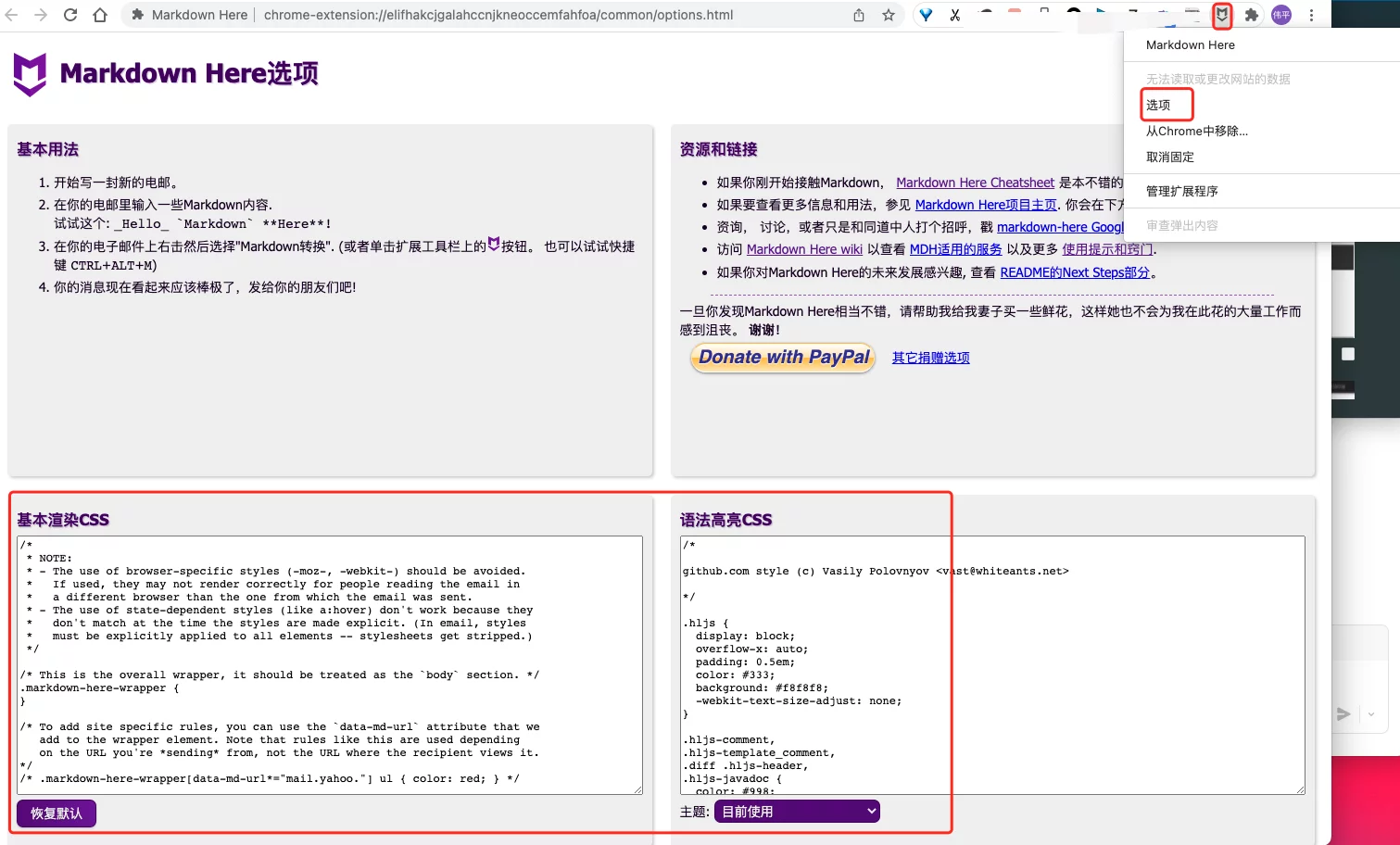
然后右键点击图标,弹出选项框,点击使用
按照你自己喜欢的格式修改你需要的CSS代码就好了,一般改基本渲染 CSS,不然就默认也够用了,不改也没问题


三、张大妈家使用 markdown-here 进行测试
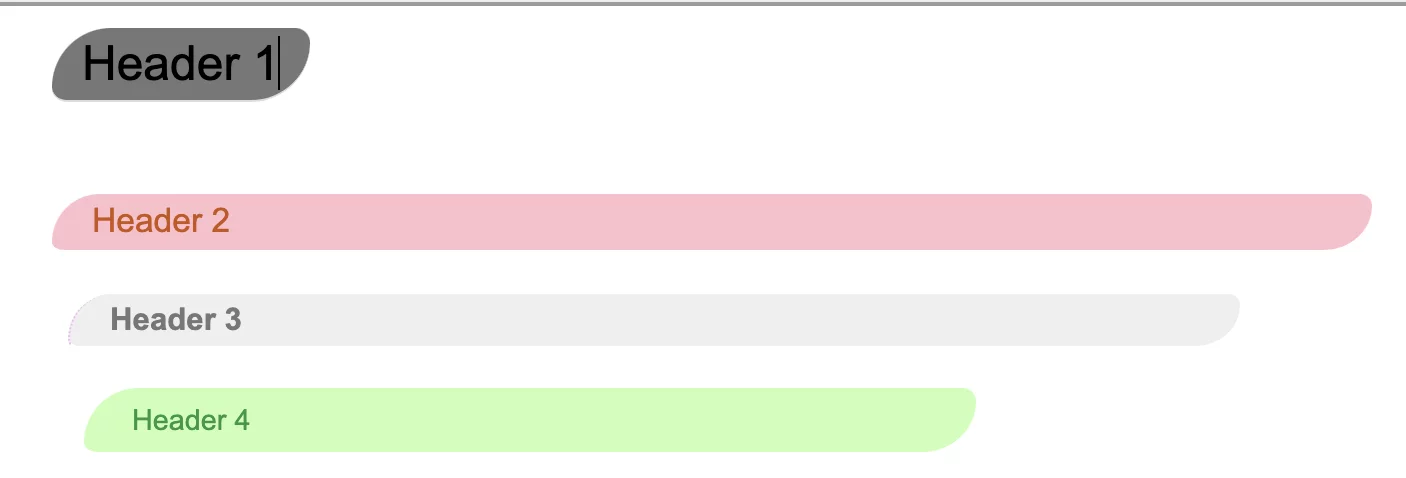
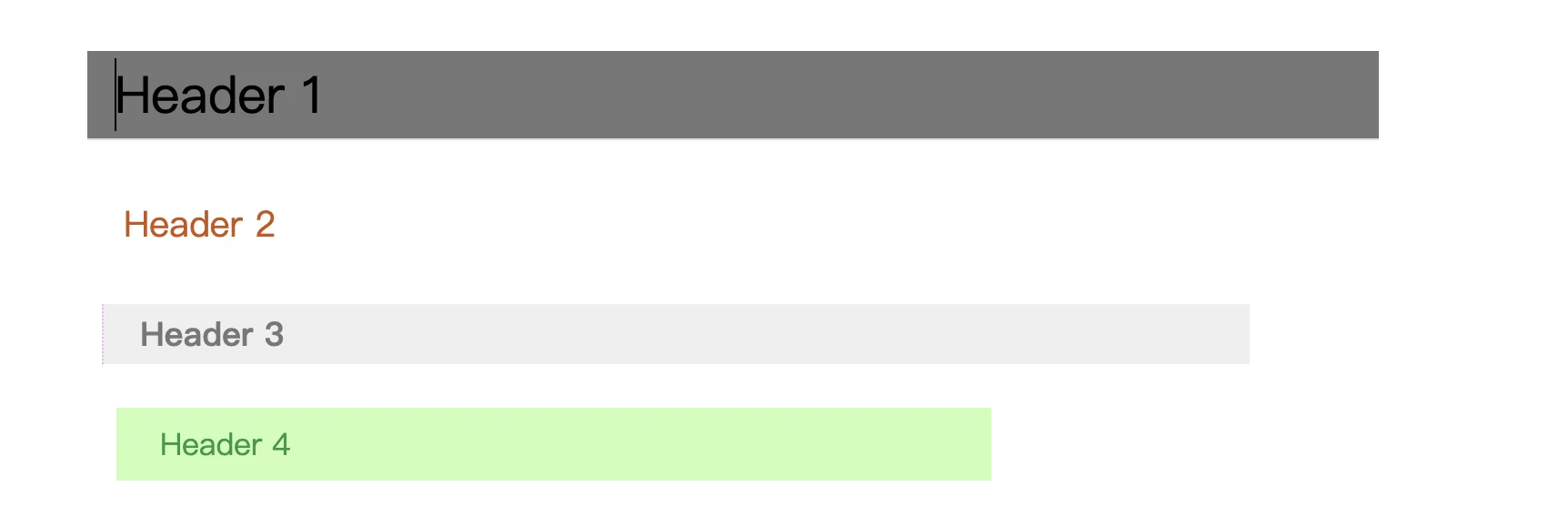
通过观察 纵笔浮生 和 阿文菌 的文章发现,在 app 端,h1 渲染过的,目录还会存在,但是在 web 端,目录就直接消失了。各有利弊,诸位要自己选择了。
如果既想要有web端目录,还想要有格式,那么只能关闭h1渲染,然后还不能全选
就像我下面这样
不要全选,然后按照段落分别选择对应的 h1 目录内容,在进行转换,也不麻烦;
测试发现,圆角形状都会被转化成直角,我放弃了。。。。
看来 css 优化还真需要费时间, 真辛苦那些前端开发的同学了,我真是受不了,要是有个产品在我旁边指指点点,就像我自己一样在否定之前的设计,真想来一下;
图片能成功转换并且上传,即便是我几百张图,都能成;
markdown-here 正常转换:

张大妈会转换成

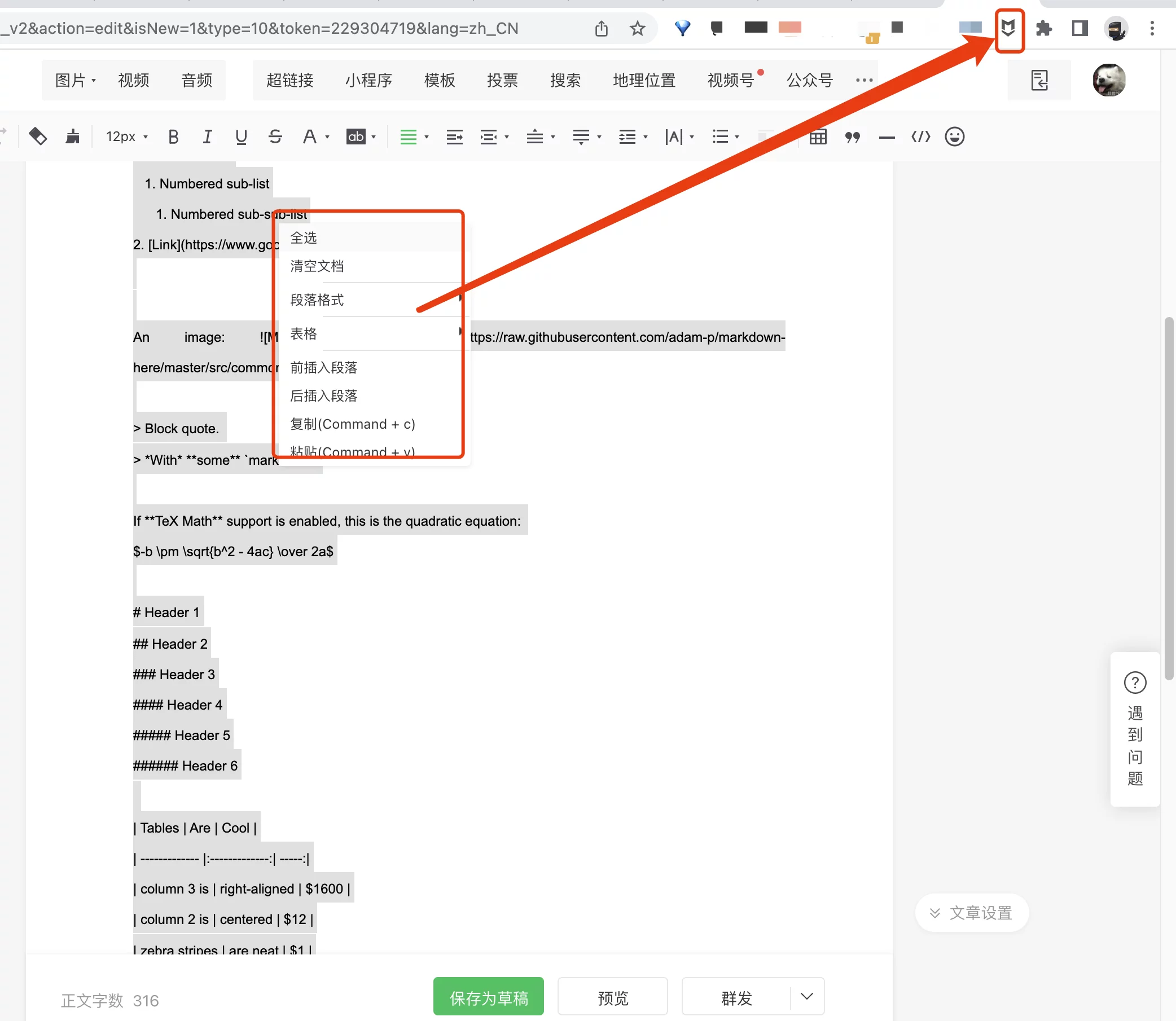
四、微信公众号使用 markdown-here 进行转换测试
右键是没有Markdown 转换字样,只能点击右上角的图标进行转换;
图片一开始能转换成功,但是上传失败,所以我放弃使用了。

六、推荐阅读
网站优化