摘要:锚点的作用:传输通道信息、绘制的 高度/法线,到生成器中计算锚点的优点:提升整体效率、方便追加贴图细节 与大多数领域中的锚点大同小异的是,sp中的锚点存在的本质意义可以理解为 在贴图绘制的过程中的一种为后…
与大多数领域中的锚点大同小异的是,sp中的锚点存在的本质意义可以理解为在贴图绘制的过程中的一种为后处理效果提升整体效率的智能快捷的方式,那么该如何去深入的理解它在sp中的作用和技巧,以及上述的这个传输通道信息这个概念呢?
一、初识生成器,并使用锚点与之配合让生成器识别到高度细节信息
理论流程:
我们在SP里进行PBR流程的时候,大多数情况下 少不了「生成器」这个东西,我们用的所有SmartMaterial、SmartMask几乎都是基于生成器来进行计算的。

 生成器是我们制作一些特殊效果的重要角色,也是今天的主角锚点的搭档之一。
生成器是我们制作一些特殊效果的重要角色,也是今天的主角锚点的搭档之一。我们平时在使用SmartMask或者SmartMaterial的时候之所以能在模型上很在快速的就能做到一些匹配比较精细切有规律的效果,就是因为生成器的计算逻辑是基于Curvature(曲率)WorldSpaceNormal(世界空间法线)以及Position(位置)三个在烘焙过程中得来的通道信息进行计算的,里面保存了我们模型的边缘、凹凸、法线等关键信息。


所以高模上如果没有在模型上做足细节,那么在贴图制作的时候我们只能选择手动的在绘制软件里在底模上追加高度、法线细节,这样虽然便捷,但也因为CWP贴图无法识别到后期添加的法线和高度,导致与生成器有关的信息无法与追加的法线高度进行关联,最后在层层效果的叠加下,会让效果显得有些生硬。网站SEO

 中间的追加的法线没有锈迹效果
中间的追加的法线没有锈迹效果这也就是为什么大多数要求高的项目会在时间条件允许的情况下,直接把细节在高模上直接做完的原因(根据项目要求而定)。不过对于很多游戏项目里贴图皮肤变换要求比较多的情况,我们还是会选择很多细节都在绘制软件里后期追加会更方便。例如LOL的炫彩皮肤系列就是在同一个模型皮肤上做出不同的色彩以及法线细节的变换。

 LOL炫彩皮肤细节展示
LOL炫彩皮肤细节展示实际操作:
好了,讲了很多关于生成器的理论概念,接下来开始在sp里进行实际操作。
由于我们在sp里追加细节有两种流程,一个是用硬表面法线配合Normal通道直接画法线的流程。




另一个则是我个人更喜欢一点的,利用Alpha图案配合Height通道直接画高度细节的流程




1、高度细节流程

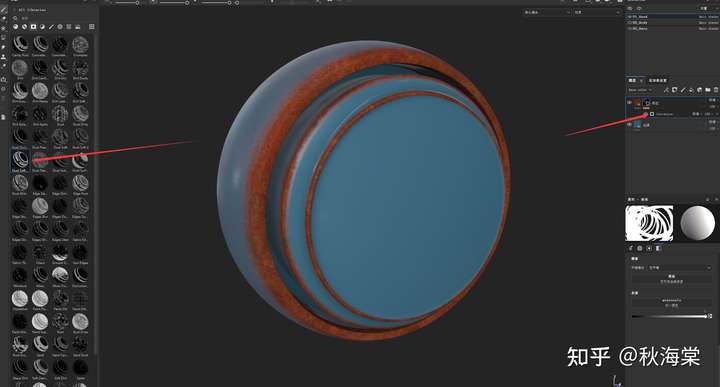
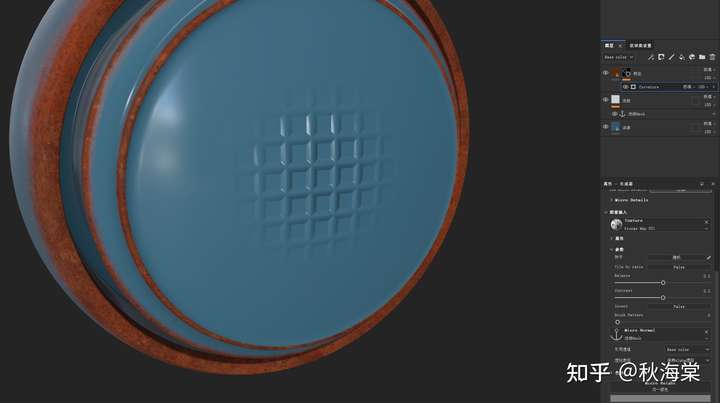
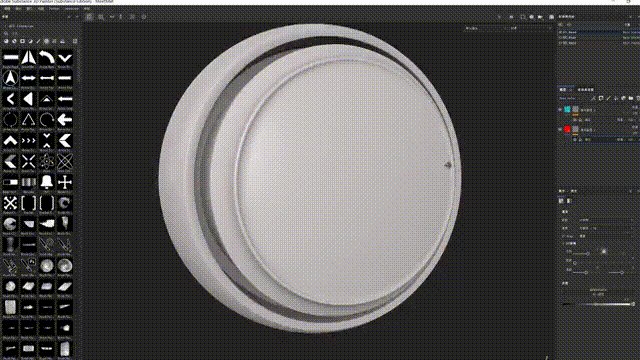
 用一个纯色图层模拟油漆表面,以及被赋予了智能遮罩的铁锈材质球模拟边缘锈迹效果
用一个纯色图层模拟油漆表面,以及被赋予了智能遮罩的铁锈材质球模拟边缘锈迹效果
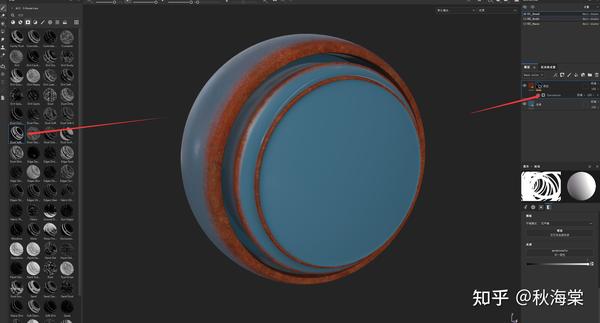
 然后添加一个用来追加高度细节的填充图层并添加黑色遮罩,用alpha画出一块细节图案
然后添加一个用来追加高度细节的填充图层并添加黑色遮罩,用alpha画出一块细节图案这个时候可以看到画上去的高度细节没有出现边缘锈迹的情况,这个时候在追加细节的图层添加一个「锚点」

 锚点的默认前缀名称与图层相同,可以随意更改
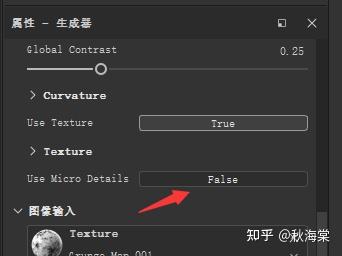
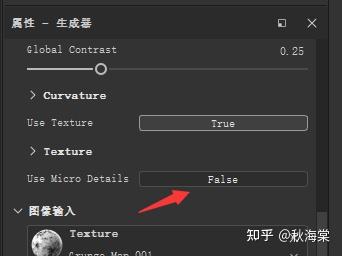
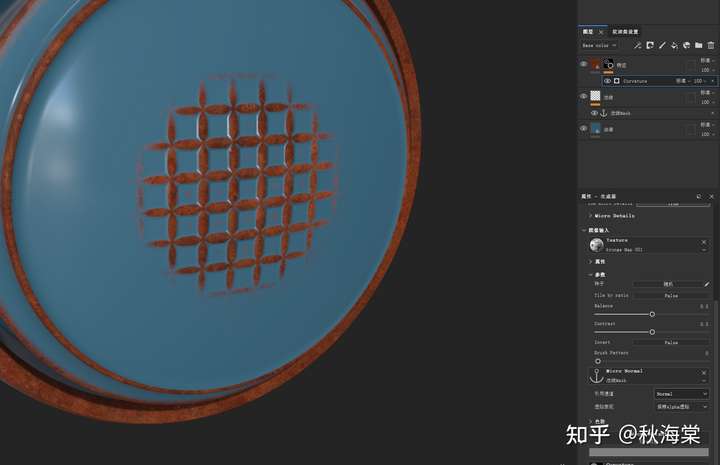
锚点的默认前缀名称与图层相同,可以随意更改然后回到锈迹的图层的生成器中,在属性细节面板找到 UseMicroDetails(使用微细节)把它改为True


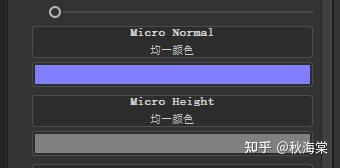
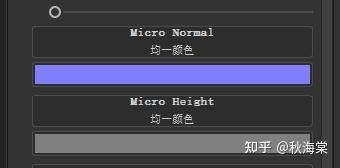
这个时候会发现图像输入下面多了高度和法线的两个微细节通道




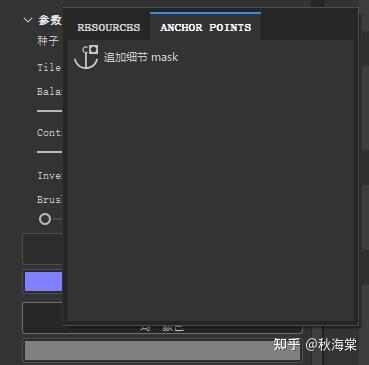
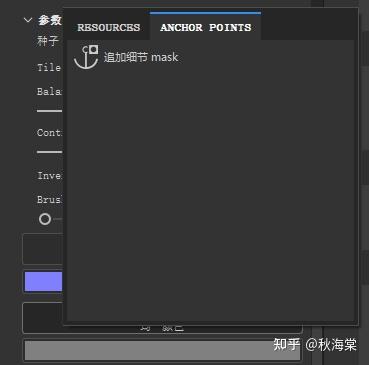
因为我们选择的是高度Alpha流来制作细节,所以我们要选MicroHeight,点开后在ANCHOR POINTS里可以看到我们前面添加的锚点,但是这里要注意的是我们的细节追加图层一定得在生成器图层的下方,否则将无法识别到锚点网站SEO

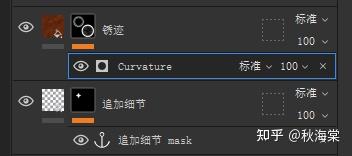
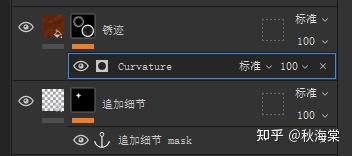
 生成器图层在画法线高度图层的上方
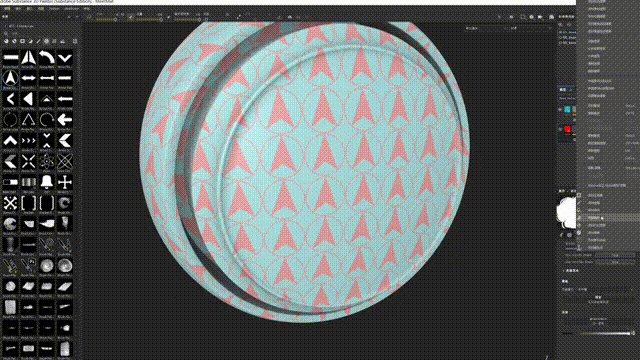
生成器图层在画法线高度图层的上方选择完锚点之后,就可以看到高度细节上也出现了生成器图层的信息啦!


2、法线细节流程


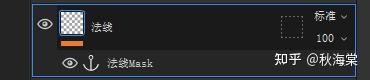
与高度流不同的是,我这里直接把追加细节的图层从原来的填充图层换成了一个绘画图层并添加锚点,然后直接选择一张Normal图拖到法线通道里。


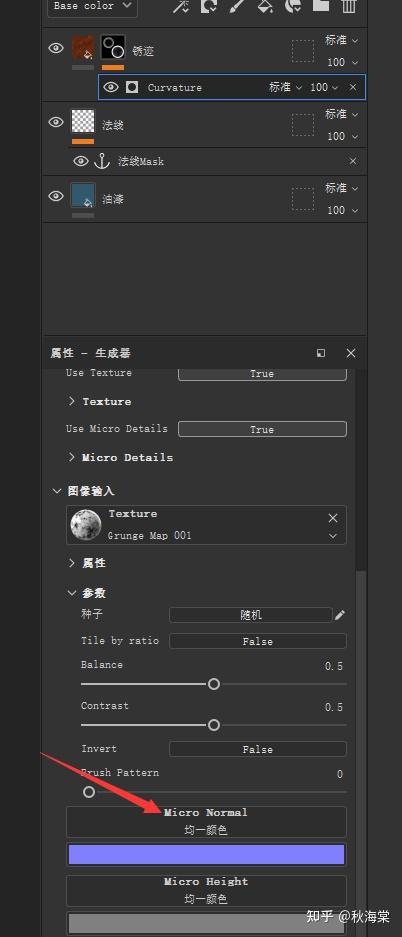
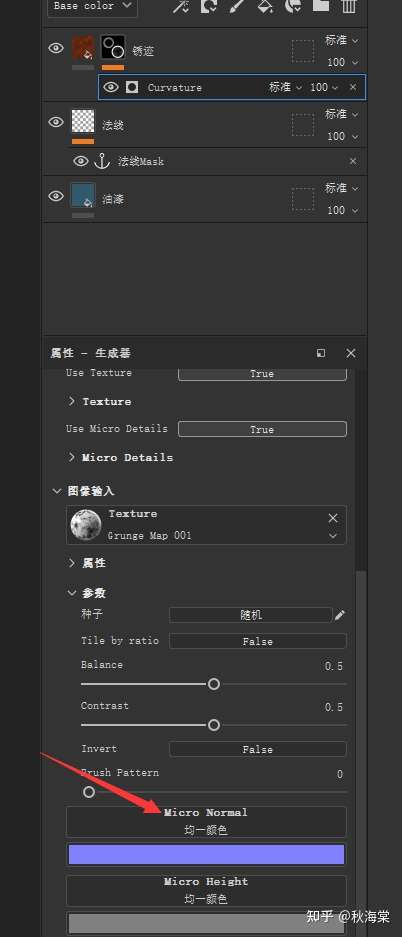
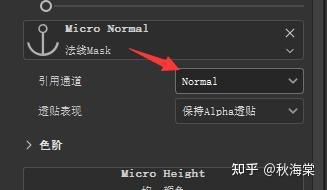
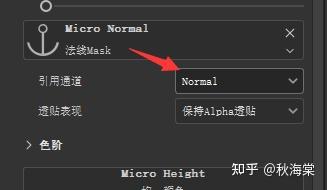
这个时候回到生成器图层找到刚刚的MicroNormal通道,选择锚点。做到这一步的同学可能会发现为什么没有马上出效果?是因为法线细节流因为原理的不同,会多一个步骤。



 只有法线流才会出现的引用通道,选择为Normal
只有法线流才会出现的引用通道,选择为Normal
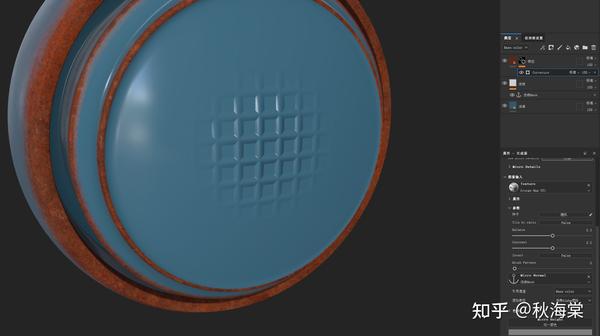
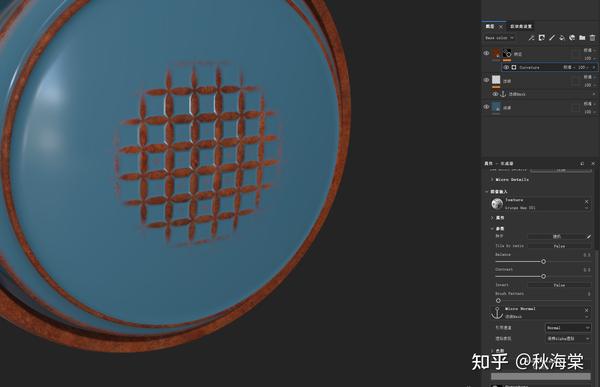
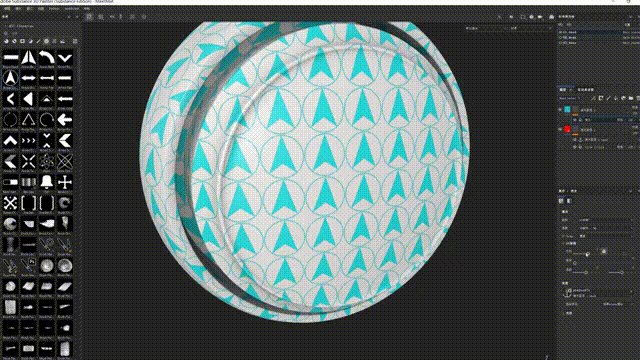
 这个时候效果就出来啦!
这个时候效果就出来啦!二、锚点的其他使用场景
图像/遮罩传输


可以通过这个gif看出,锚点在单纯的图像遮罩传输的作用其实就类似一个父子关系,将两个图层的特定效果绑定的同时,被绑定的图层可以自由控制颜色或者Tiling等数值,锚点图层改动则会带动被绑定图层的效果。同理效果放在别的如同Metallic、Roughness等通道上通用,在这块主要用来实现一些渐变叠加的作用。[1]
总结:大多数使用锚点的情况是用来做追加生成器效果比较好,当然因个人制作喜好和项目要求而异,配合好生成器和法线/高度可以让制作流程事半功倍。网站SEO
参考
^参考文章网站SEO