摘要:网页图片下载器,今天给大家分享一款免费网页图片批量下载器,支持任意格式的图片批量下载,只需要输入关键词或批量导入网页链接即可下载图片。让每个人都可以拥有各种高清图源。同时还支持图片批量压缩/放大/添加水印等等处理/详细如图图片大小是影响网站打开速度的一个重要因素,图片是网站中重要的组成部分。是直接影响网站的打开速度。图片越大,质量越好,但过大的图片影响用户的访问页面的加载速度。搜索引擎也重视
目录:
1.能免费下载图片的网站
2.免费图片下载网站有哪些
3.网页图片下载软件
4.可以下载图片的网站
5.网页上的图片下载
6.哪个网站可以免费下载图片
7.免费下载图片的网址
8.什么网站免费下载图片
9.可以免费下载图片的网站有哪些
10.免费下载图片的网站有哪些
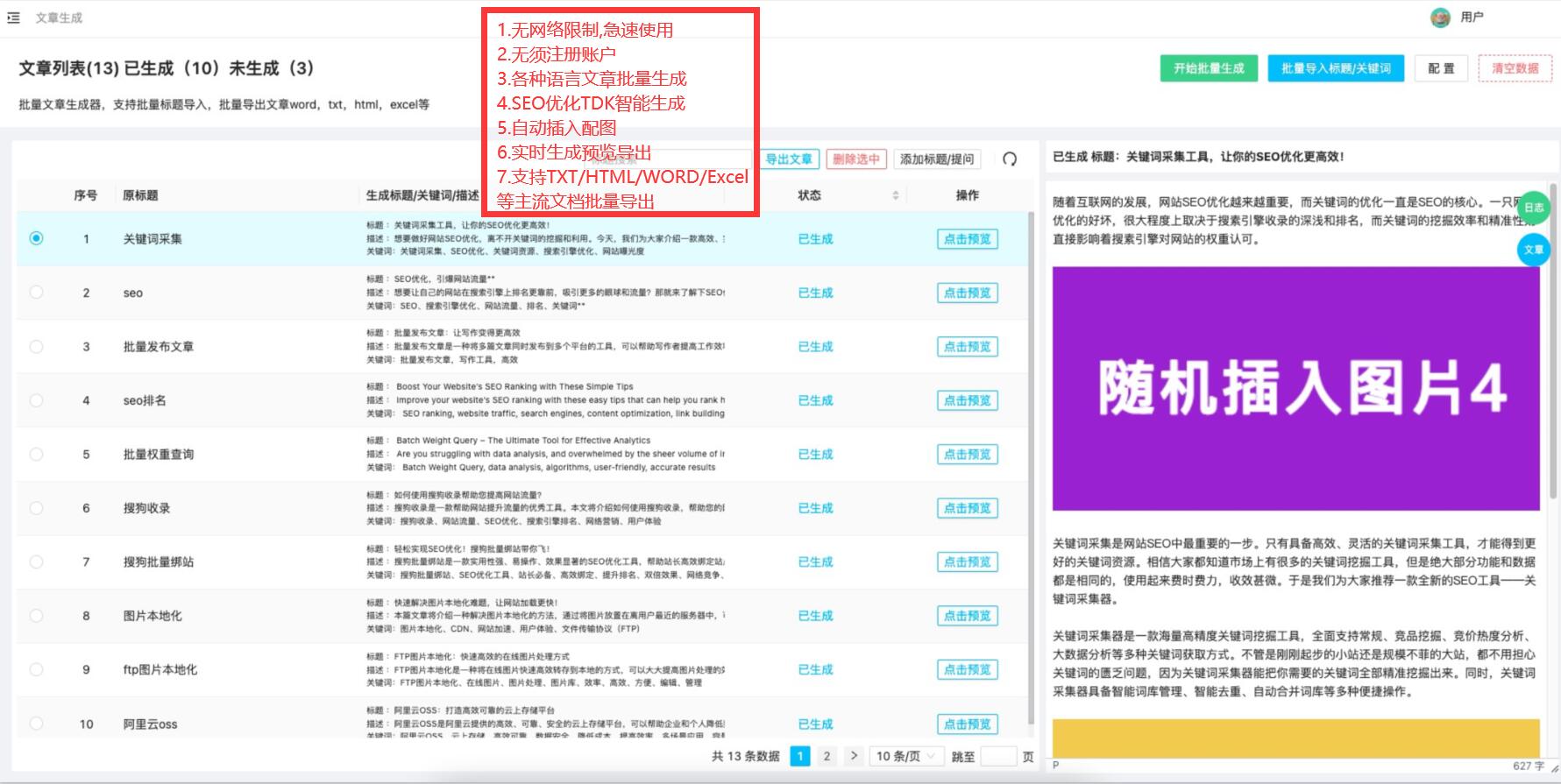
1.能免费下载图片的网站
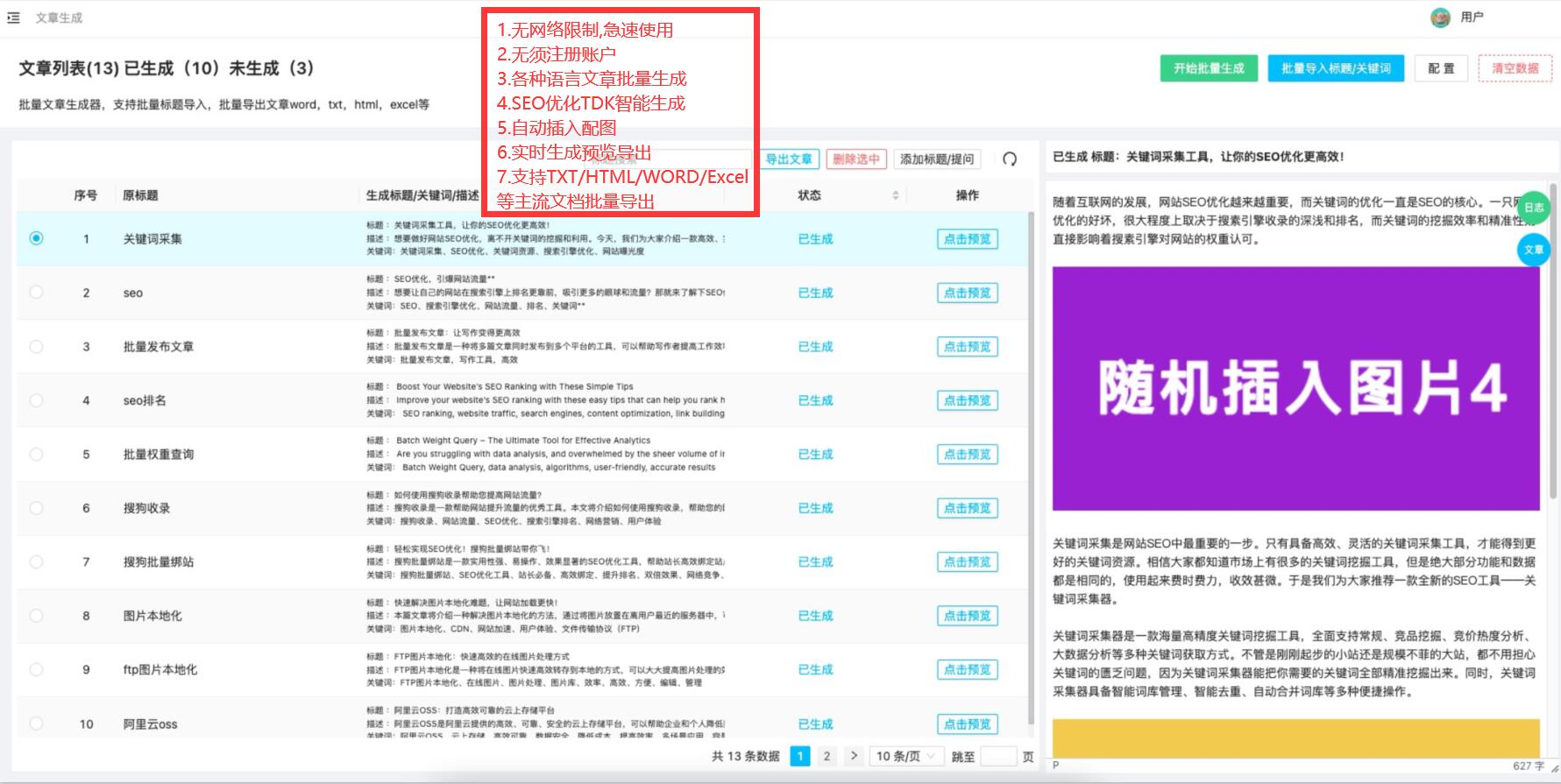
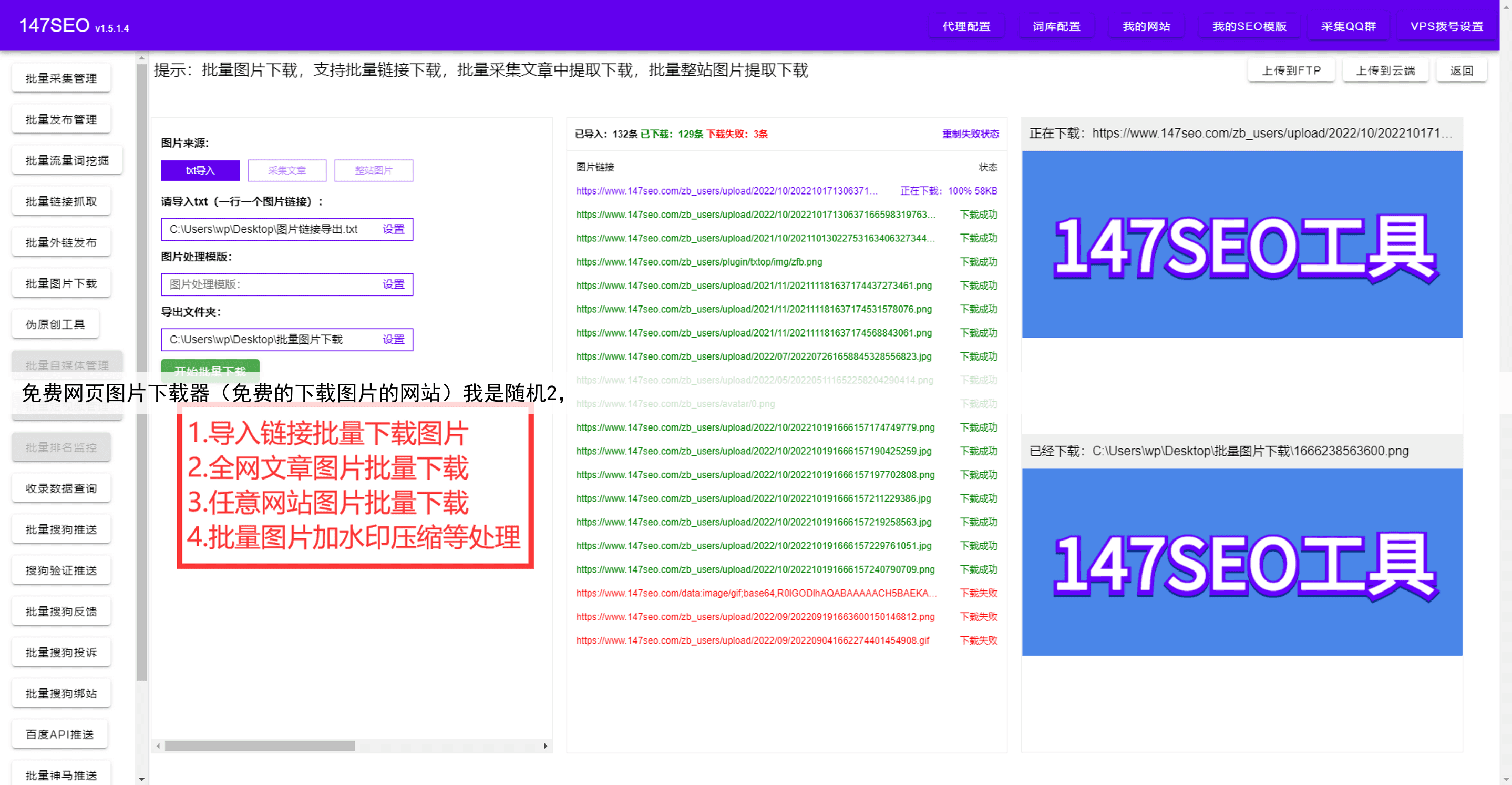
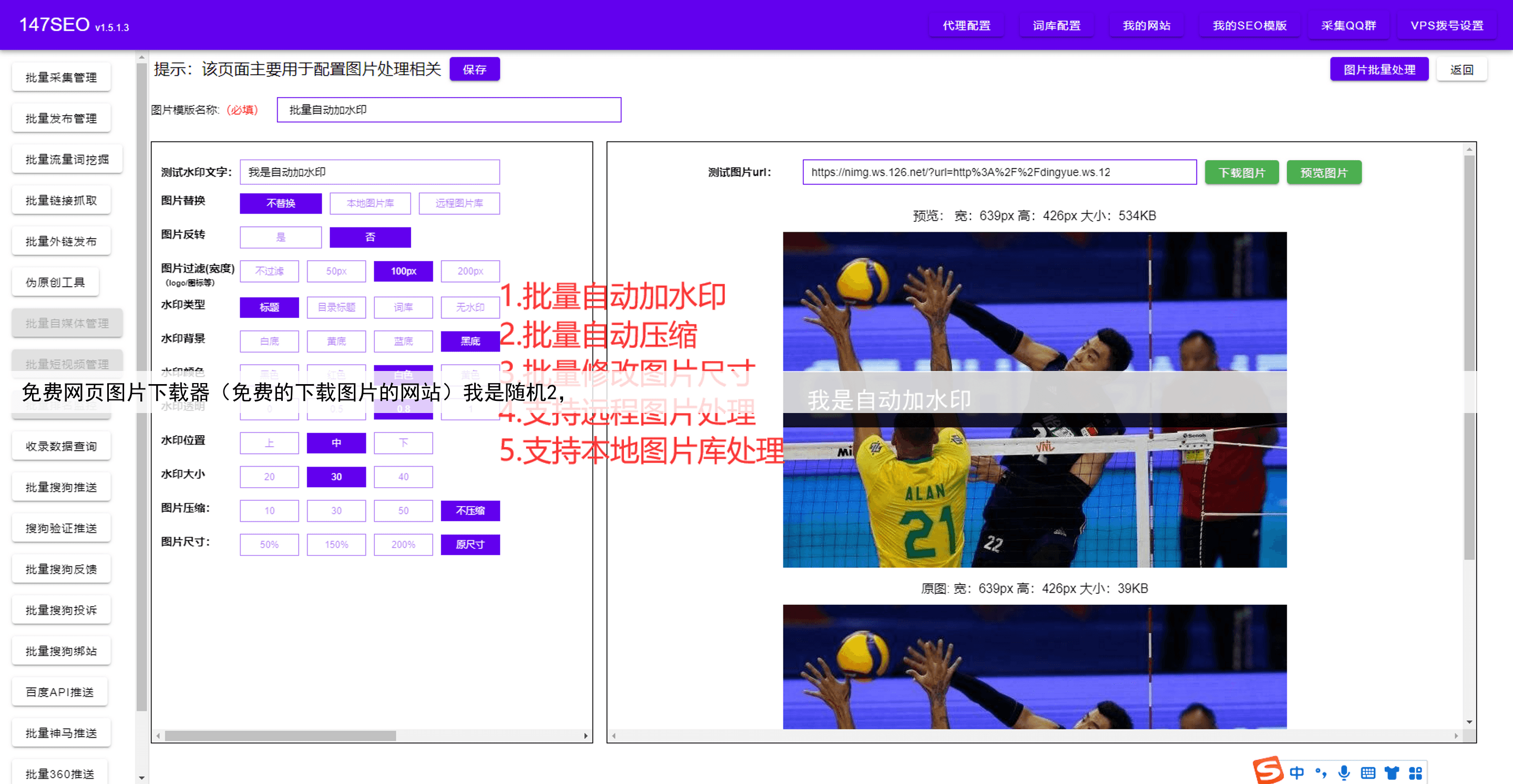
网页图片下载器,今天给大家分享一款免费网页图片批量下载器,支持任意格式的图片批量下载,只需要输入关键词或批量导入网页链接即可下载图片让每个人都可以拥有各种高清图源同时还支持图片批量压缩/放大/添加水印等等处理/详细如图。

2.免费图片下载网站有哪些
图片大小是影响网站打开速度的一个重要因素,图片是网站中重要的组成部分是直接影响网站的打开速度图片越大,质量越好,但过大的图片影响用户的访问页面的加载速度搜索引擎也重视网站的打开速度,提升用户的体验

3.网页图片下载软件
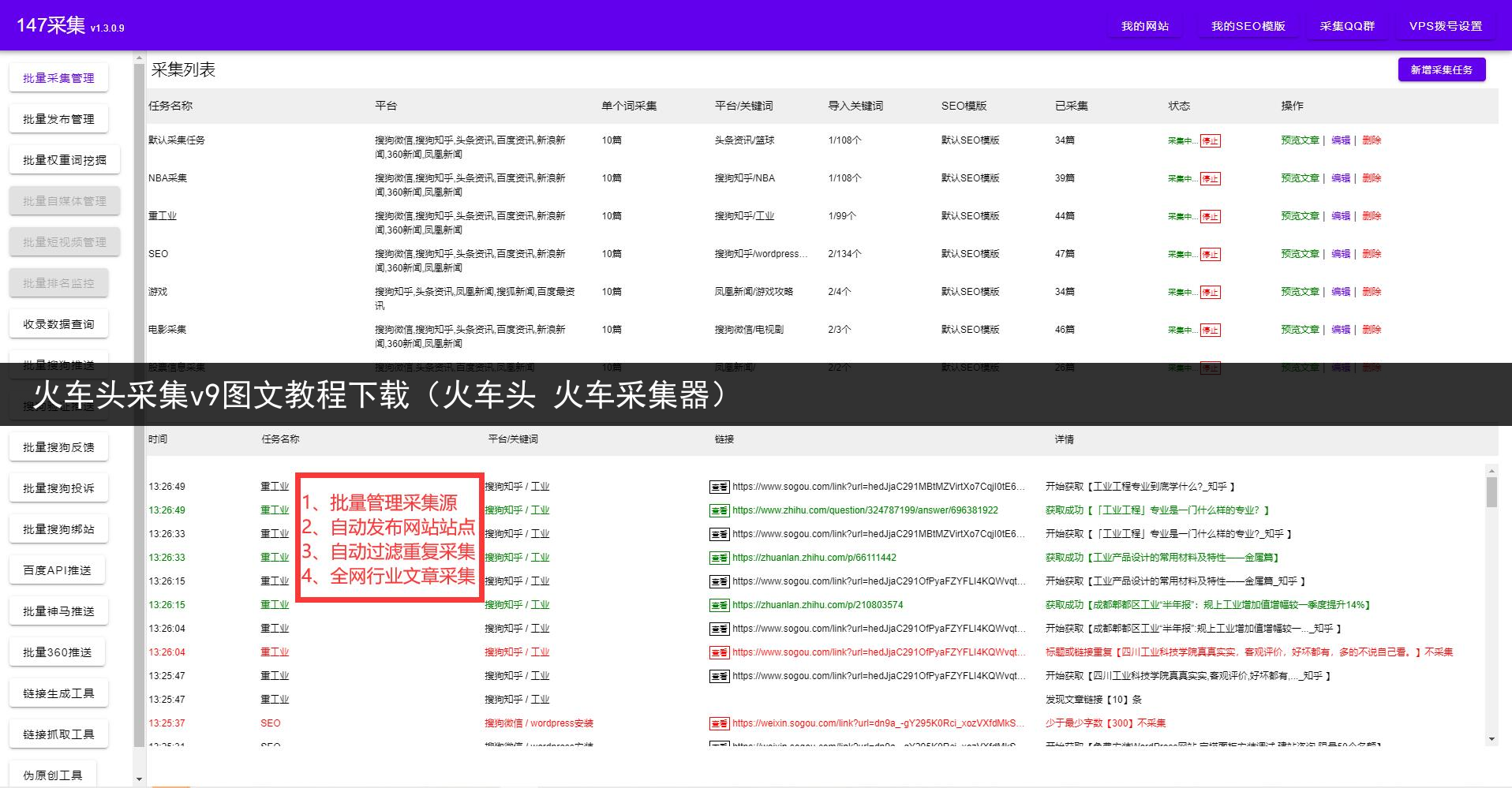
相信我们,独立站尤其是新建的站点,应该知道如何去讨好搜索引擎,也只有这样才可以获得更好的展现位置 而,如何让搜索引擎觉得你的站点更友好,其中一个办法就是让你的网站图片更加小以提升网站性能如果是单纯的简单粗暴地不考虑质量地压缩图像,只会适得其反,因为这样可能会使访问者讨厌您的网站。
4.可以下载图片的网站
我们要做的是,在不损害或者极小程度地图像质量下压缩图像 有一些技巧可以让你减少图像的文件大小,并保证质量,让用户无感知你对图片压缩过 因此,让我们来看看如何格式化图像而不会让它们变得难看,以及如何针对网页和性能优化图像。

5.网页上的图片下载
大图像会降低您的网页速度,从而导致用户体验不佳 网页图片下载器优化图像,可以使用软件减小文件大小以加快页面的加载时间 有损和无损压缩是常用的两种方法格式化图像的好处首先,为什么需要格式化图像? 有什么好处? 优化图像以提高性能有很多好处。
6.哪个网站可以免费下载图片
根据HTTP Archive,截至2018年11月,图像平均占网页总体积的21% 因此,在优化您的网站的图片时,图像是您应该首先开始的第一个地方!它比优化脚本和字体更重要 图像优化工作流程是最容易实现的工作之一,但许多网站所有者忽略了这一点。

7.免费下载图片的网址
选择正确的图像格式在开始修改图像之前,请确保选择了最佳文件类型 您可以使用几种类型的文件:PNG – 生成更高质量的图像,但文件也会比较大无损图像格式,虽然它也可能是有损的JPEG – 使用有损和无损优化。
8.什么网站免费下载图片
您可以调整质量级别,以实现质量和文件大小的良好平衡GIF – 仅使用256种颜色。 这是动画图像的最佳选择。 它只使用无损压缩。

9.可以免费下载图片的网站有哪些
还有其他几个,例如JPEG XR和WebP,但并非所有浏览器支持 理想情况下,色彩丰富的图像应该选择JPEG(或JPG)和相对简单的图像选择PNG压缩质量及体积下面是一个例子,说明压缩图像过多会发生什么。
10.免费下载图片的网站有哪些
第一种是使用非常低的压缩率,这导致最高质量(但更大的文件大小) 第二种是使用非常高的压缩率,这导致图像质量非常低(但文件尺寸较小)

调整图像大小以缩放在过去,您需要按比例上传图像并且不要让CSS调整它们的大小 但是,自WordPress 4.4版本以来,WordPress开始支持响应式图像(不按CSS缩小) 基本上,WordPress会自动为上传到媒体库的每个图像创建几种尺寸。
通过将图像的可用大小包含到srcset属性中,浏览器现在可以选择下载最合适的大小而忽略其他大小

选择正确的图像格式在开始修改图像之前,请确保选择了最佳文件类型 您可以使用几种类型的文件:PNG – 生成更高质量的图像,但文件也会比较大无损图像格式,虽然它也可能是有损的JPEG – 使用有损和无损优化。
您可以调整质量级别,以实现质量和文件大小的良好平衡GIF – 仅使用256种颜色。 这是动画图像的最佳选择。 它只使用无损压缩。

还有其他几个,例如JPEG XR和WebP,但并非所有浏览器支持。 理想情况下,色彩丰富的图像应该选择JPEG(或JPG)和相对简单的图像选择PNG。